Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Menu Bar keyboard shortcuts are displayed in the drop-down menus. Additionally, the Code Editor panel has a set of keyboard shortcuts defined to use only when editing code in that panel. These have a separate help window available from within the Code Editor. This document summarizes all of these keyboard shortcuts.
The notation conventions used on Mac OS menus (and in this document) are:
| Icon | Description |
|---|---|
| ⌘ | Command or Apple logo button |
| ^ | Ctrl key |
| ⌥ | Alt or Option key |
| ⇧ | Shift key |
| ⇪ | Caps Lock |
For Windows and Linux systems, the menus and this document use the convention of spelling out the name of the keys to be pressed, with a plus sign ("+") separating the key names. This indicates that all keys should be pressed at the same time.
Letters are given in their uppercase form but should be typed as lowercase letters.
For example, the keyboard shortcut to save a project on Windows and Linux systems is given as: Shift+Ctrl+S.
This means to hold down the Shift and Ctrl keys while typing a lowercase "S".
| Description | Mac OS Shortcut | Windows/Linux Shortcut |
|---|---|---|
| Open existing project archive file (.xds file) | ⌘+⇧+O | Ctrl+Shift+O |
| Start new project using current framework | ⌘N | Ctrl+N |
| Save project | ⌘S | Ctrl+S |
| Save project as | ⇧⌘S | Shift+Ctrl+S |
| Publish project | F5 | F5 |
| Preview Project | F6 | F6 |
| Architect Preferences and Project Settings | ⌘, | --- |
| Hide Sencha Architect | ⌘H | --- |
| Hide Others | ⌥⌘H | --- |
| Quit Sencha Architect | ⌘Q | Alt+F4 |
| Description | Mac OS Shortcut | Windows/Linux Shortcut |
|---|---|---|
| Switch to Design View | ⇧⌘D | Shift+Ctrl+D |
| Switch to Code View | ⇧⌘C | Shift+Ctrl+C |
| Toggle betweeen Design View and Code View | ⇧^E | Shift+Ctrl+E |
| Navigate Forward in Project Inspector | ⌥⌘→ | |
| Navigate Backward in Project Inspector | ⌥⌘← | |
| Jump to Filter Config Panel | ⌘E | Ctrl+E |
| List Tabs open Canvas | ⌘L | Ctrl+L |
| Close Active Tab | ⌘W | Ctrl+W |
| Description | Mac OS Shortcut | Windows/Linux Shortcut |
|---|---|---|
| Undo | ⌘Z | Ctrl+Z |
| Redo | ⇧⌘Z | Shift+Ctrl+Z |
| Find | ⌘F | Ctrl+F |
| Find Next | ⌘G | Ctrl+G |
| Find Previous | ⇧⌘G | Ctrl+Shift+G |
| Replace editable text | ⌥⌘F | Ctrl+H |
| Quick Add (New in 3.0) | ⌘T | Ctrl+T |
| Quick Add (Top) (New in 3.0) | ⇧⌘T | Shift+Ctrl+T |
| Delete selected component | Ctrl+⇧+Delete | ⌘+Shift+Del |
| Architect Settings | ⌘, | --- |
| Project Settings | ⌘P | Ctrl+P |
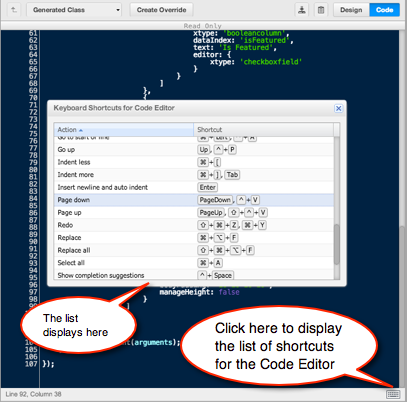
Architect adds a number of keyboard shortcuts to make it easier to edit code in the Code Editor. These shortcuts are displayed online in a pop-up window when you click the icon at the lower right of the Code Editor window:

| Description | Mac OS Shortcut | Windows/Linux Shortcut |
|---|---|---|
| Auto indent | ⌘+Tab | Shift+Tab |
| Comment/uncomment current line (toggle) | ⌘+/ | Ctrl+/ |
| Delete current line | ⌘+D | Ctrl+D |
| Delete next character | Delete, ^+D | Delete |
| Delete previous character | Backspace, ^+H | Backspace |
| Delete to end of character group | ^+⌥+Backspace | |
| Delete to end of line | ^+K | N/A |
| Delete to end of next word line | ⌥+D | N/A |
| Delete to start of character group | ⌥+Backspace | Ctrl+Backspace |
| Find | ⌘+F | Ctrl+F |
| Find next | ⌘+G | Ctrl+G |
| Find previous | ⇧+⌘+G | Shift+Ctrl+G |
| Go down | Down | , ^+NDown |
| Go left | Left | , ^+BLeft |
| Go right | Right | , ^+FRight |
| Go to end of character group | ⌥+Right | Ctrl+Right |
| Go to end of code | ⌘+End, ⌘+Down | Ctrl+End, Ctrl+Down |
| Go to end of the current line | ⌘+Right | Alt+Right |
| Go to first character of line | Home | Home |
| Go to next word | ⌥+F | N/A |
| Go to previous word | ⌥+B | N/A |
| Go start of character group | ⌥+Left | Ctrl+Left |
| Go to start of code | ⌘+Up | Ctrl+Home, Ctrl+Up |
| Go to start of current line | ⌘+Left, ^+A | Alt+Left |
| Go up | ⌘+Up | Up |
| Indent less | ⌘+[ | Ctrl+[ |
| Indent more | ⌘+] | Ctrl+] |
| Insert newline and auto indent | Enter | Enter |
| Page down | PageDown, ^+V | PageDown |
| Page up | PageDown, ⇧+^+V | PageUp |
| Redo | ⇧+⌘+Z, ⌘+Y | Shift+Ctrl+Z, Ctrl+Y |
| Replace | ⌘+⌥+F | Ctrl+H |
| Select All | ⌘+A | Ctrl+A |
| Show completion suggestions for object at cursor. | ^+Space | Ctrl+Space |
| Show type of object at cursor | ⌘+I | Ctrl+I |
| Toggle overwrite/insert | Insert | Insert |
| Transpose adjacent characters | ^+T | N/A |
| Undo | ⌘+Z | Ctrl+Z |