Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
For desktop projects based on Ext JS, a Button view component can be turned into a menu by adding a Menu component to it and then adding the menu items to the Menu component.
This guide provides basic instructions for building menus for Ext JS projects in Architect. For an example of an Architect project that includes menus, see ExtFeedViewer.
To create a typical menu bar, open Architect to an Ext JS project and drag a Toolbar onto the Canvas, then drag Buttons onto the Toolbar for each menu. Start with just two buttons, although more can be added if need be.
Next, edit the button labels to set the name of each menu, for example, MyApp and Tools.
Now add a Menu component and two menu items to each button. To do this, click the Button's Flyout Config button and select Add to add a Menu component. This also automatically adds a Menu Item to the Menu.
Click Add again to add a second item to the menu.
The same thing can be accomplished by dragging a Menu onto a button. Similarly items like Menu Item, CheckItem, Separator, and TextItem can be dragged onto the component.
Next, set each item’s displayName and text configs to give each menu item a name to display in the menu.
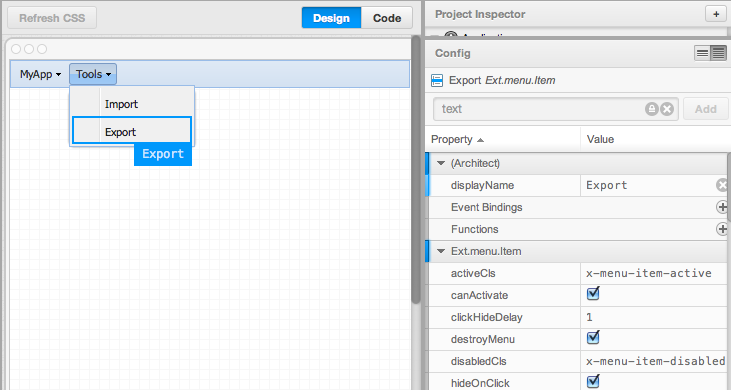
For example, set the items in the MyApp menu to About and Preferences, and the items in the Tools menu to Import and Export. Here’s what the Canvas and Inspector should look like now:

Next, you need to make the menu items do something when users interact with them.
Add a controller to the project, then configure the controller as follows:
Select the controller you just added in the Inspector, then scroll down the Config panel until you find Actions.
Click the add button (“+”) to the right, under Value, and select Controller Action.
Architect prompts you to choose a target type, so the controller will know where to listen for events.
Click the arrow to the right of the empty field to open a list of targets.
Scroll down the list until you find Ext.menu.Item and select it.
Now, the controller will pay attention to events affecting menu items.
Next, Architect prompts you to choose an event for the Controller Action.
Click the arrow next to the empty field to open a list of events, scroll down to click, or type click in the field,
and hit return.
Note: The Inspector now includes an action under the controller called “click”. Open the Controller Action in Config, and you’ll see that controlQuery, fn, and targetType properties are set.
Now add code to the Controller Action so the event just added to it does what we want it to, in this case display a simple alert.
Select it in the Inspector and open the code editor, either by clicking the Design/Code view toggle on the Canvas or double-clicking the action in the Inspector.
Enter the following code in the editor:
Ext.Msg.alert('Menu Example', 'MenuItem Clicked!');
Bind the view to the Controller by selecting the controller and looking for the views config.
Click the empty field under Value, and select MyToolbar, the only view that appears there.
Select it and click Keep in the dialog box that appears.
Add and configure a Controller Reference. With the Controller selected in the Inspector, look for the References config.
Click the add button (“+”) to the right, under Value. When Architect prompts you do so, name the reference MyToolbar and set selector to #MyToolbar.
Note: You can also add event bindings directly to the Button view components if you want to specify unique actions for each of them, or if you are more accustomed to adding events to components instead of using controllers.
However, it is recommended that you use controllers for interactivity so you can take full advantage of the MVC paradigm.
For more information about adding interactivity with Architect, see the Events and Controllers: Adding Interactivity.
You can also drag a Menu directly to the Canvas as a top-level component, say to create a context menu.
After choosing an event for the controller action, you could use code like the following to display the context menu:
var contextMenu = Ext.create('MyApp.view.ContextMenu');
contextMenu.showBy(button);
Similarly, Menu components can be added to other containers. In this case, a controller listens for a user to "right-click" on the container, which triggers the opening of the menu.
The showBy method, which takes a component as a parameter (shown just above with button), is particularly useful
for doing this.