Many classes have shortcut names used when creating (instantiating) a class with a
configuration object. The shortcut name is referred to as an alias (or xtype if the
class extends Ext.Component). The alias/xtype is listed next to the class name of
applicable classes for quick reference.
Framework classes or their members may be specified as private or protected. Else,
the class / member is public. Public, protected, and private are access
descriptors used to convey how and when the class or class member should be used.
Public classes and class members are available for use by any other class or application code and may be relied upon as a stable and persistent within major product versions. Public classes and members may safely be extended via a subclass.
Protected class members are stable public members intended to be used by the
owning class or its subclasses. Protected members may safely be extended via a subclass.
Private classes and class members are used internally by the framework and are not intended to be used by application developers. Private classes and members may change or be omitted from the framework at any time without notice and should not be relied upon in application logic.
static label next to the
method name. *See Static below.Below is an example class member that we can disect to show the syntax of a class member (the lookupComponent method as viewed from the Ext.button.Button class in this case).
Let's look at each part of the member row:
lookupComponent in this example)( item ) in this example)Ext.Component in this case). This may be omitted for methods that do not
return anything other than undefined or may display as multiple possible values
separated by a forward slash / signifying that what is returned may depend on the
results of the method call (i.e. a method may return a Component if a get method calls is
successful or false if unsuccessful which would be displayed as
Ext.Component/Boolean).PROTECTED in
this example - see the Flags section below)Ext.container.Container in this example). The source
class will be displayed as a blue link if the member originates from the current class
and gray if it is inherited from an ancestor or mixed-in class.view source in the example)item : Object in the example).undefined a "Returns" section
will note the type of class or object returned and a description (Ext.Component in the
example)Available since 3.4.0 - not pictured in
the example) just after the member descriptionDefaults to: false)The API documentation uses a number of flags to further commnicate the class member's function and intent. The label may be represented by a text label, an abbreviation, or an icon.
classInstance.method1().method2().etc();false is returned from
an event handler- Indicates a framework class
- A singleton framework class. *See the singleton flag for more information
- A component-type framework class (any class within the Ext JS framework that extends Ext.Component)
- Indicates that the class, member, or guide is new in the currently viewed version
- Indicates a class member of type config
- Indicates a class member of type property
- Indicates a class member of type
method
- Indicates a class member of type event
- Indicates a class member of type
theme variable
- Indicates a class member of type
theme mixin
- Indicates that the class, member, or guide is new in the currently viewed version
Just below the class name on an API doc page is a row of buttons corresponding to the types of members owned by the current class. Each button shows a count of members by type (this count is updated as filters are applied). Clicking the button will navigate you to that member section. Hovering over the member-type button will reveal a popup menu of all members of that type for quick navigation.
Getting and setter methods that correlate to a class config option will show up in the methods section as well as in the configs section of both the API doc and the member-type menus just beneath the config they work with. The getter and setter method documentation will be found in the config row for easy reference.
Your page history is kept in localstorage and displayed (using the available real estate) just below the top title bar. By default, the only search results shown are the pages matching the product / version you're currently viewing. You can expand what is displayed by clicking on the button on the right-hand side of the history bar and choosing the "All" radio option. This will show all recent pages in the history bar for all products / versions.
Within the history config menu you will also see a listing of your recent page visits. The results are filtered by the "Current Product / Version" and "All" radio options. Clicking on the button will clear the history bar as well as the history kept in local storage.
If "All" is selected in the history config menu the checkbox option for "Show product details in the history bar" will be enabled. When checked, the product/version for each historic page will show alongside the page name in the history bar. Hovering the cursor over the page names in the history bar will also show the product/version as a tooltip.
Both API docs and guides can be searched for using the search field at the top of the page.
On API doc pages there is also a filter input field that filters the member rows using the filter string. In addition to filtering by string you can filter the class members by access level, inheritance, and read only. This is done using the checkboxes at the top of the page.
The checkbox at the bottom of the API class navigation tree filters the class list to include or exclude private classes.
Clicking on an empty search field will show your last 10 searches for quick navigation.
Each API doc page (with the exception of Javascript primitives pages) has a menu view of metadata relating to that class. This metadata view will have one or more of the following:
Ext.button.Button class has an alternate class name of Ext.Button). Alternate class
names are commonly maintained for backward compatibility.Runnable examples (Fiddles) are expanded on a page by default. You can collapse and expand example code blocks individually using the arrow on the top-left of the code block. You can also toggle the collapse state of all examples using the toggle button on the top-right of the page. The toggle-all state will be remembered between page loads.
Class members are collapsed on a page by default. You can expand and collapse members using the arrow icon on the left of the member row or globally using the expand / collapse all toggle button top-right.
Viewing the docs on narrower screens or browsers will result in a view optimized for a smaller form factor. The primary differences between the desktop and "mobile" view are:
The class source can be viewed by clicking on the class name at the top of an API doc page. The source for class members can be viewed by clicking on the "view source" link on the right-hand side of the member row.
Most applications that you create are interactive, meaning that they respond to actions taken by the user within the user interface. Some examples of this interactivity are the user clicking a button, selecting an item from a menu, or typing text into a form field. In all these cases, the application must be able to do two things:
Remember that a basic tenet of the MVC architecture is that all logic is in the controllers or helper classes. The View components only render the GUI; the stores, models, and proxies only import and store the data.
In Ext JS and Sencha Touch applications, there are two methods for handling this type of interactivity:
Both approaches have distinct advantages, so it's important to know when to use one versus the other. This guide discusses how to use each method within Architect and how to choose which one to use.
The completed example projects built in this guide can be found in the ExtSimpleExamples Git repository.
Let's start off by addressing the question: Why would you use one method of providing interactivity over the other, even though both methods generate somewhat similar code (as we'll show below).
Architect fully embraces the MVC paradigm for building applications, as it facilitates and encourages an elegant decoupled architecture. Therefore, in just about all cases we recommend using a controller action, for binding to view component events rather than a basic event binding.
The key difference is the following:
Controller actions: If you implement behavior that interacts with other components that are not in the top-level class in a project, which is typical for most cases of building applications using Architect, then it generally belongs in a controller.
Event handlers: If you implement behavior
that interacts with components that are all children of "me" (this)
then it generally belongs in an event handler.
Put another way, the only time it is acceptable
to use a basic event binding
is when the event and its handler code are entirely self-contained
within a single view and do not rely upon or affect
any of the application's other views, models, or controllers.
In other words, use a basic event binding
when an event triggered by a view only affects that same view.
The simple event binding shown next is actually a good example of this;
the button only affects the size of its parent panel
and does not touch any other part of the application.
An event binding, also referred to as an event listener, listens for a particular event to be fired by a user taking action on a component in one of your application's views, and then invokes a method function of that view. The function is passed a certain set of parameters specific to the type of event that was fired/user action taken.
Let's look at a very simple example. Say you want a panel to change size when the user toggles a button.
enableToggle config to on.name config to toggle.
Note that Architect automatically gives the binding
a function name (fn) of “onButtonToggle”,
but you can change that to a whatever name you want.
At this point, you have created a button
with an event binding that says,
when the button is toggled the app calls the onButtonToggle method.
Ext.button.Button#event-toggle is called with three parameters.
A reference to the button component, whether it is currently pressed or unpressed,
and any extra options specified on the event binding.
Now we need to add the code to perform the desired action
of changing the panel's size.
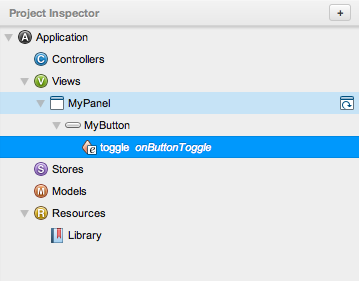
Find the event binding in the Inspector
(currently labeled toggle *onButtonToggle*)
and double-click it to open the code editor.
Architect displays the names of the handler's parameters at the top of the editor.
Insert the following code:
if (pressed) {
this.setSize(100, 200);
} else {
this.setSize(400, 250);
}
Save and preview the project and click the button; you will see the panel's size toggle from one size to the other.
Let's examine the code that Architect generates to do this:
Ext.define('MyApp.view.MyPanel', {
extend: 'Ext.panel.Panel',
height: 250,
width: 400,
title: 'My Panel',
initComponent: function() {
var me = this;
Ext.applyIf(me, {
items: [
{
xtype: 'button',
enableToggle: true,
text: 'MyButton',
listeners: {
toggle: {
fn: me.onButtonToggle,
scope: me
}
}
}
]
});
me.callParent(arguments);
},
onButtonToggle: function(button, pressed, options) {
if (pressed) {
this.setSize(100, 200);
} else {
this.setSize(400, 250);
}
}
});
You can see that it adds a listener for the toggle event
on the button component,
telling it to call the onButtonToggle method that contains our handler code.
Also note that the listener is set up
to execute within the scope of the me variable,
which refers to the top-level Panel instance.
Architect always sets up event bindings
to execute in the scope of the top-level View component
in which they are defined.
This guarantees that the this keyword within the handler code
always refers to the object on which the handler method is defined
(not the one to which the event binding was added).
This is also why the this.setSize() calls in the example handler code
changes the size of the panel and not the button.
Event bindings can also be added to things that are not view components, such as data stores or anything else that is Ext.util.Observable.
Note You cannot hard-code your own listener in Architect.
A critical part of Sencha's MVC architecture, a controller provides the glue that lets your application's various models and views work together without having to specifically know about one another. This helps maintain strict decoupling of the parts of your application and keep each individual view completely self-contained. This leads to a more robust, modular, maintainable application.
See the Controllers Reference for details about available configuration options for controllers.
Much like event bindings, controller actions let your application listen to a specific
named event on a particular view component and execute handler code. A controller action
is defined as part of the controller -- instead of being defined as part of a specific
target component. As a result, you have to tell the controller action what component
(or components) it should listen to. This is done by specifying a controlQuery for the
action, which is a [[ext: Ext.ComponentQuery]] selector that selects the appropriate
target component(s).
Let's recreate our event binding example using a controller action.
enableToggle config switched on.itemId config to sizeToggle, which we use later.Ext.button.Button as its target type (which sets the action's targetType config),
then toggle for its event (the action's name config). This combination of targetType
and name lets Architect look up the correct parameters for the event handler.)controlQuery config so the controller knows how to
target our button. There are many possible queries that will work, but for this example
we will use a query based on the Button itemId set earlier. Set controlQuery to
button#sizeToggle. The “#” indicates an id/itemId query.
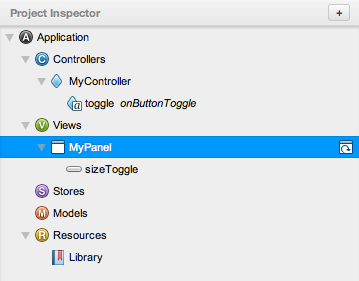
Finally add the handler code. Double click the controller action
(named toggle onButtonToggle in the Inspector) to open the code editor, and add the following code:
var panel = button.up('panel');
if (pressed) {
panel.setSize(100, 200);
} else {
panel.setSize(400, 250);
}
This code is slightly different than the event binding version. Since the controller handler is executed in the scope of the controller instead of the panel, we cannot use the “this” keyword and instead we have to explicitly get a reference to the panel.
Save and preview your project and you will see that once again clicking the button toggles the panel's size.
Here's the code generated by Architect for the controller:
Ext.define('MyApp.controller.MyController', {
extend: 'Ext.app.Controller',
onButtonToggle: function(button, pressed, options) {
var panel = button.up('panel');
if (pressed) {
panel.setSize(100, 200);
} else {
panel.setSize(400, 250);
}
},
init: function(application) {
this.control({
"button#sizeToggle": {
toggle: this.onButtonToggle
}
});
}
});
This looks similar to the code generated for the event binding, the main difference
being that the listener is set up by calling this.control() with the controlQuery as a key.
If you've used a simple event binding and decide that you need to change that to a
controller action, Architect gives you an easy way to do that. Right-click the event
binding in the Inspector, highlight "Convert to Action >", and either choose an existing
controller or "New Controller" to tell Architect where to put the new controller action.
Architect prepopulates the controller action's name config and handler code with the
values from the original event binding. You have to manually fill in the controlQuery config.